I spent some time with a Poor rating in OPR – part of Niantic’s game called Ingress – and decided to create a spreadsheet of all my reviews. It gives me the opportunity to create dinky charts and a heatmap showing where the portals I’ve reviewed are.
I have 3 sheets for input
- daily counts of reviews, agreements, disagreements and my Recon badge count.
- reviews I’ve done
- submissions
This post is going to focus on the Reviews.
I record almost every review – here’s what I leave out
- edits
- 1* reviews – the type of stuff that gets posted into G+ Portal Coal
- Obvious dupes (I have dupes in my list but they weren’t dupes when I reviewed them)

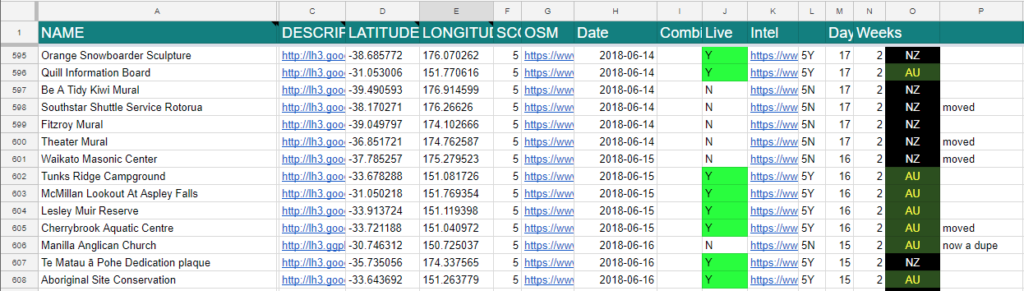
Most of what you see is generated by the sheet itself. I record
- the name
- the image address
more important than you’d imagine, where a portal has been resubmitted with the same name, matching the image proves which version went live and which is the dupe. - the OSM link
- the date
- the country
I let conditional formatting do all the colours and functions create the latitude and longitude. The original layout was dictated by a Sheets plugin that I’ve since stopped using. I’d lay these columns out differently if I was starting over and I’d do away with the column with “5Y” o r “5N” in it and use smarter functions, but that’s housekeeping for another day.
What we’re interested in now is how to use the latitude and longitude to get a meaningful heatmap.
I have another tab called “Export” and it’s evidence of how many things I tried to get my heatmap working.
I’d done them before but Google tucked it’s code away and promoted it’s paid services so it took a wee while to dig it out. Here’s their link: Web > Maps JavaScript API > Heatmap.
Save the source code of Google’s example – it’s our base code and we’re going to be editing it.

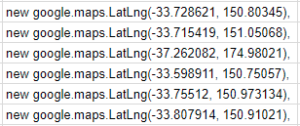
Back in the spreadsheet, we’ll open the Export tab and in a column set up a function to create this javascript:
="new google.maps.LatLng("&'Portal Reviews'!D17&", "&'Portal Reviews'!E17&"),"
That gives me a column filled with all my review locations so which gets copied and pasted it into the Google example I’ve saved replacing their points.
Every time I viewed the heatmap I’d start out in San Francisco but as that wasn’t where I’m located I found the function initMap and changed the lat/lng of the “centre” (and the zoom).
map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: {lat: -36.859615, lng: 174.701026},
mapTypeId: 'satellite'
});
Don’t be too fussy about what lat/lng you choose, I just picked one that was reasonably close to my home.
I wanted to increase the radius option too so that got a tweak in the changeRadius function.
From there it is a simple save of the file, open it in your browser and you have a submissions heatmap.
Edit: If you have $59 to spare you can speed things up by getting https://www.wpmapspro.com and importing from a csv file.
How many agreements do you have now, in 2019 ?
A bit slow to respond, sorry, but I’ve got my onyx recently and am now at 10,392.